You can easily convert your existing website into Android mobile app using Flutter. If you want to embed your website inside Flutter app, all you have to do use flutter plugin named plugin named “Webview”. In this tutorial I going to show you how to add WebView in Flutter app.
On Android,
The Webview widget is backed up by WKWebView
On iOS,
Webview widget is backed up by WebView
Add Package in Main Dart File
In the main dart file, import the basic packages like material.dart
import ‘package:flutter/material.dart’;
Depend Flutter Webview Plugin
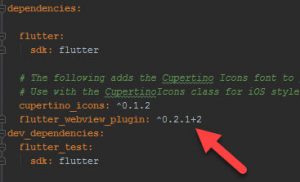
- Go to “pubspec.yaml” file.
- Under “cupertino_icons: ^0.1.2”, enter the code
Flutter_webview_plugin: ^0.2.1+2

Install Plugin
- To Install the Flutter webview plugin,
- Tap “Package get” to install.
Import Package File in Main dart file
import 'package:flutter_webview_plugin/flutter_webview_plugin.dart';Create Class File in Main Dart
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}Create Webview Scaffold
Widget build(BuildContext context) {
return WebviewScaffold(
appBar: AppBar(
title: TextField(
),
),
url: "https://www.webapptiv.com",
);
}
}
The Final output will look like this one.
I hope you enjoyed this tutorial. Do not forget to check other Flutter tutorials on our blog.
Flutter: Add Webview Progress bar

If you need to show the progress bar before loading the URL in the web view at Flutter means, this tutorial will be useful for you.
Add Package in Main Dart File
At the main dart, file enter the basic package
import ‘package:flutter/material.dart’;Add Package in pubspec.yaml file
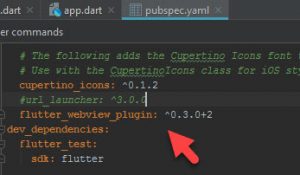
1.Go to “pubspec.yaml” file.
2. Under “cupertino_icons: ^0.1.2”, enter the code
#url_launcher: ^3.0.0
flutter_webview_plugin: ^0.3.0+2
Install Plugin
1.To Install the Flutter webview plugin,
2. Tap “Package get” to install.
Import package in main.dart file
// import 'package:url_launcher/url_launcher.dart';
// import 'dart:async';
import 'package:flutter_webview_plugin/flutter_webview_plugin.dart';Enter URL
Enter the URL command which you want to progress,
String url = "https://webapptiv.com/";
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'WebApptiv',
theme: ThemeData.dark(),
routes: {
' ': (_) => Home(),
'/webview': (_) => WebviewScaffold(
url: url,
appBar: new AppBar(
title: new Text("Webview"),
),
withJavascript: true,
withLocalStorage: true,
withZoom: true,
)
},Enter Flutter Webview Plugin at Class File
class Home extends StatefulWidget {
@override
HomeState createState() => HomeState();
}
class HomeState extends State<Home> {
final webView = FlutterWebviewPlugin();
TextEditingController controller = TextEditingController(text: url);
@override
void initState() {
super.initState();
webView.close();
controller.addListener(() {
url = controller.text;
});
}Sync the URL to the File
To launch the URL in the page write the following code,
// Future launchURL(String url) async {
// if (await canLaunch(url)) {
// await launch(url, forceSafariVC: true, forceWebView: true);
// } else {
// print("Can't Launch ${url}");
// }
// }Create AppBar
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
title: new Text("Webview"),
),
body: Center(
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(10.0),
child: TextField(
controller: controller,
),Create onPressed button to open Link
RaisedButton(
child: Text("Open Link"),
onPressed: () {
Navigator.of(context).pushNamed("/webview"); 
Add Push Notification in Flutter App via FireBase

FireBase Segment
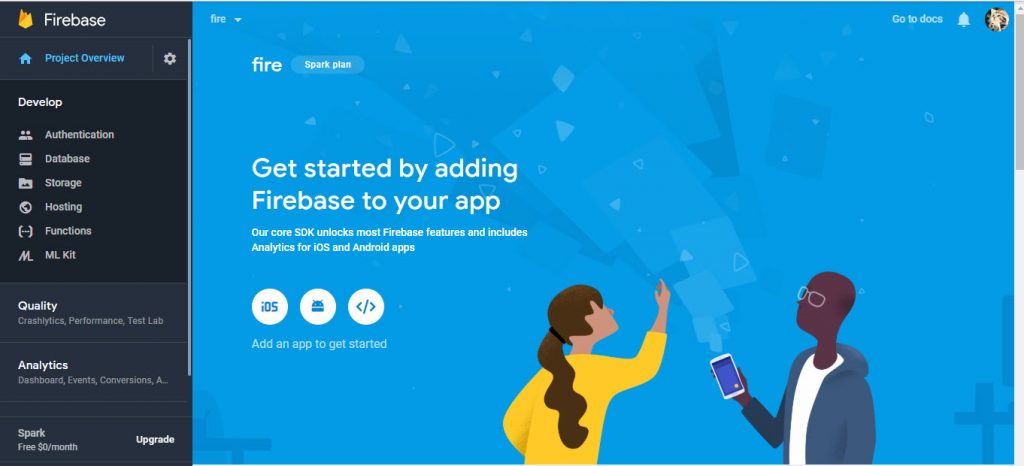
Create a Firebase account
Go to Firebase Console.
Tap Add Project for the new project.
Enter the details of your project and tap Create Project.
Click Continue.

Add your App To Firebase Project
Tap Android device.
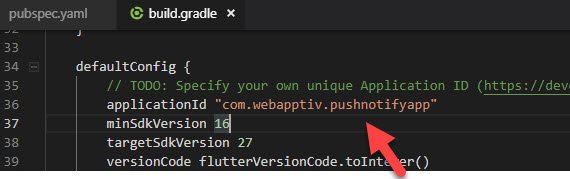
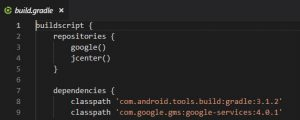
Tap android > app > build.gradle.
Copy the applicationId under defaultconfig.

Then paste the ID on the Android Package name.
Then tap Register App.
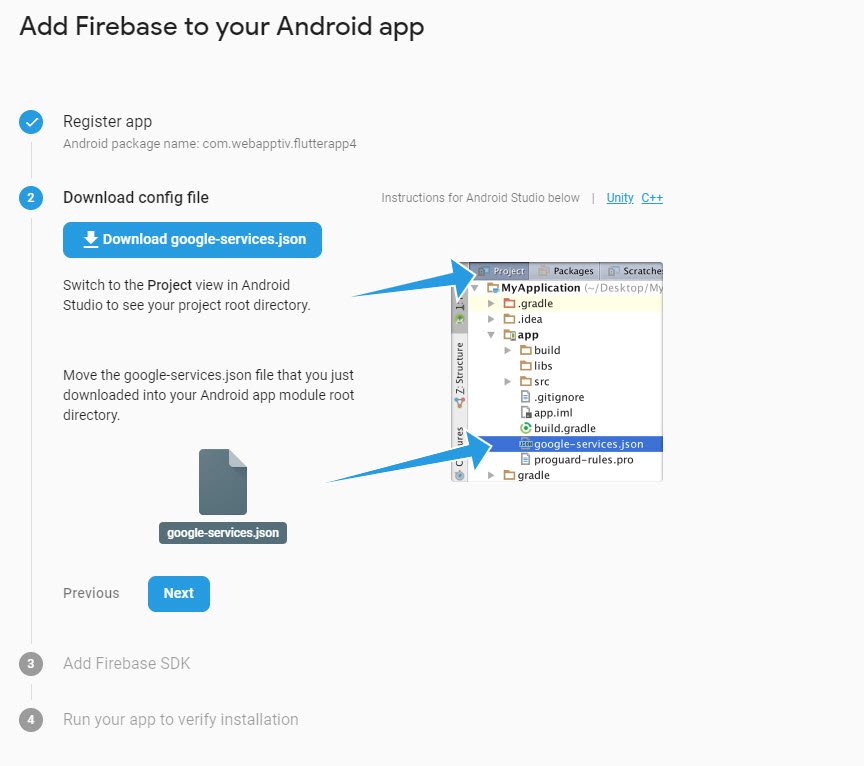
Now download google-services.json.

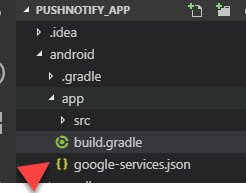
Copy the Google-services.json file and then paste it into android > app > src.


Add Firebase SDK
Copy the 1st link and then go to project > build.gradle. Paste classpath ‘com.google.gms:google-services:4.0.1' under dependencies

Now copy the 2nd link and then go to project > app-model > build.gradle. paste apply plugin: ‘com.google.gms.google-services' at the end of the code
Then tap next.
Run your flutter project first and then uninstall it.
Again run the flutter App.
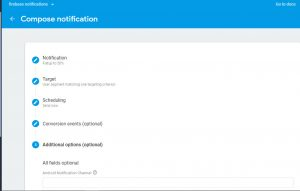
Finally, you receive a Flutter Notification window.

Here you can enter the notification title, text, duration, and tap review.

8. Finally, tap Publish.
Flutter Segment
First Install the package
- After creating a new flutter document move to pubspec.yaml file
- Find Dependencies and then add the package name.
Note: you should add under cupertino_icons: ^0.1.2
firebase_core:
firebase_messaging:3. Tap Package get at the top right corner.
Import the package
1.Import the package under the basic package
import 'package:firebase_messaging/firebase_messaging.dart';2. Given coding is to Configure your notification.
firebaseMessaging.configure(
onMessage: (Map<String, dynamic> message) {
print('on message $message');
},
onResume: (Map<String, dynamic> message) {
print('on resume $message');
},
onLaunch: (Map<String, dynamic> message) {
print('on launch $message');
},
);3. Given coding is to set Notification alert, and sound.
firebaseMessaging.requestNotificationPermissions(
const IosNotificationSettings(sound: true, badge: true, alert: true));
firebaseMessaging.getToken().then((token) {
print(token);
});4. Tokens are one of the important concepts for firebase notification
firebaseMessaging.getToken().then((token) {
update(token);
});Output: